Direct Assurance
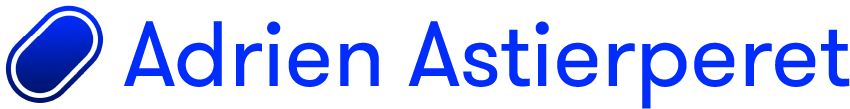
Webdesign, CRM, design system, …
Au sein de Direct Assurance (groupe AXA), une transformation digitale d’envergure a été entreprise pour améliorer l’expérience utilisateur et moderniser l’interface client. Cette initiative a été couronnée de succès par le prix finance UX benchmark de Google 2023, soulignant l’excellence dans l’amélioration du parcours d’acquisition mobile en assurance. La refonte de l’application mobile, la création de nouveaux parcours de souscription pour les assurances habitation et auto, ainsi que la conception d’un système de design unifié, ont marqué une progression significative dans l’offre de services. L’espace adhérent a été repensé pour une meilleure interaction, et le CRM a été optimisé pour les conseillers téléphoniques. De plus, une nouvelle charte pour les réseaux sociaux et une refonte graphique des e-mails ont été réalisées, renforçant l’identité visuelle de la marque. Les campagnes de parrainage ont été revitalisées avec des contenus multimédias innovants, et des tests utilisateurs ont été menés pour affiner l’expérience client.
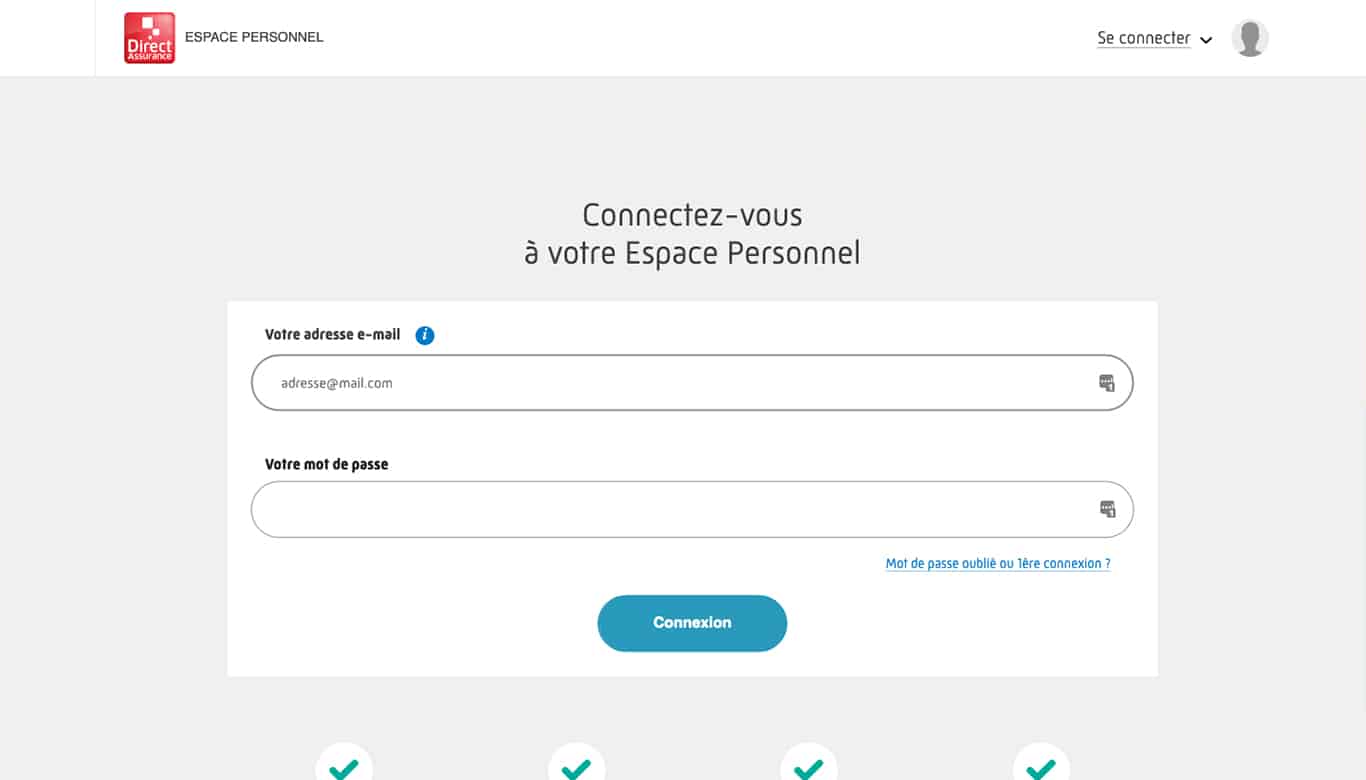
Après

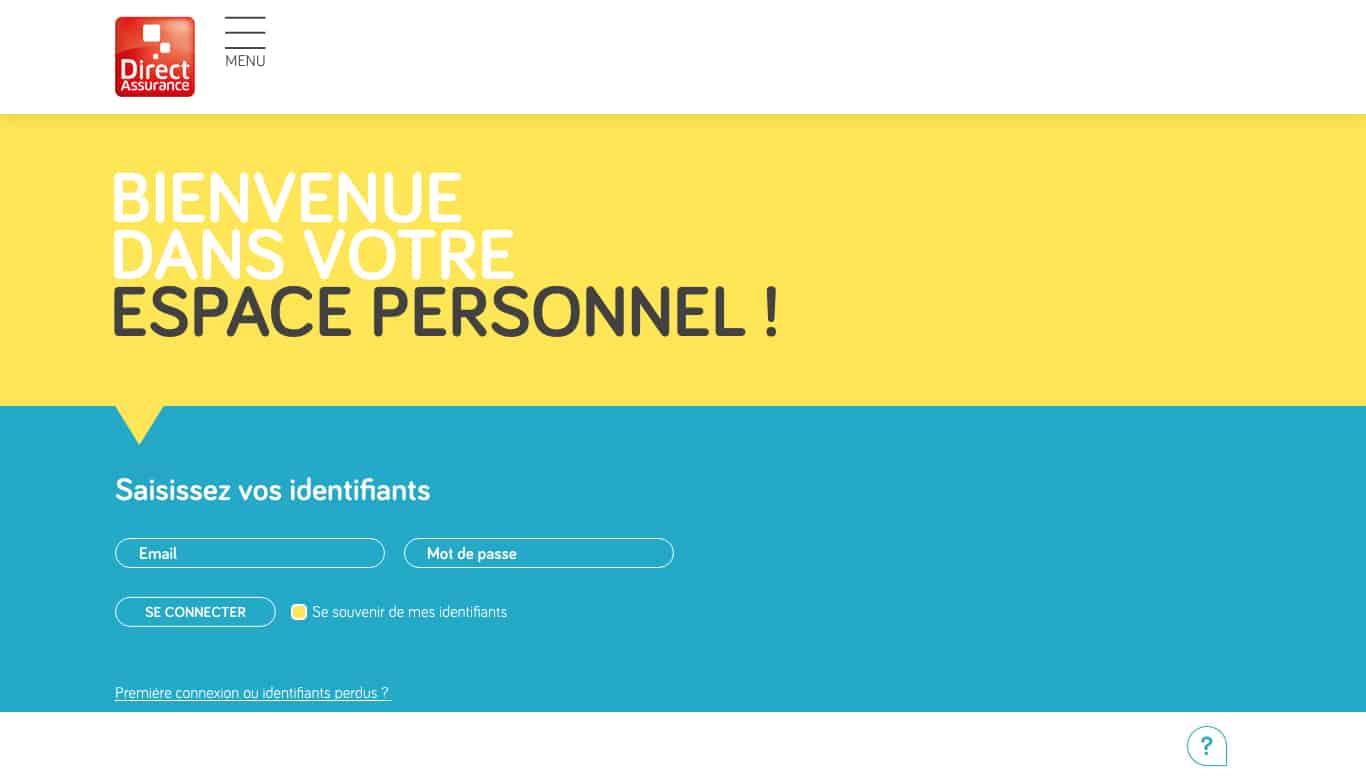
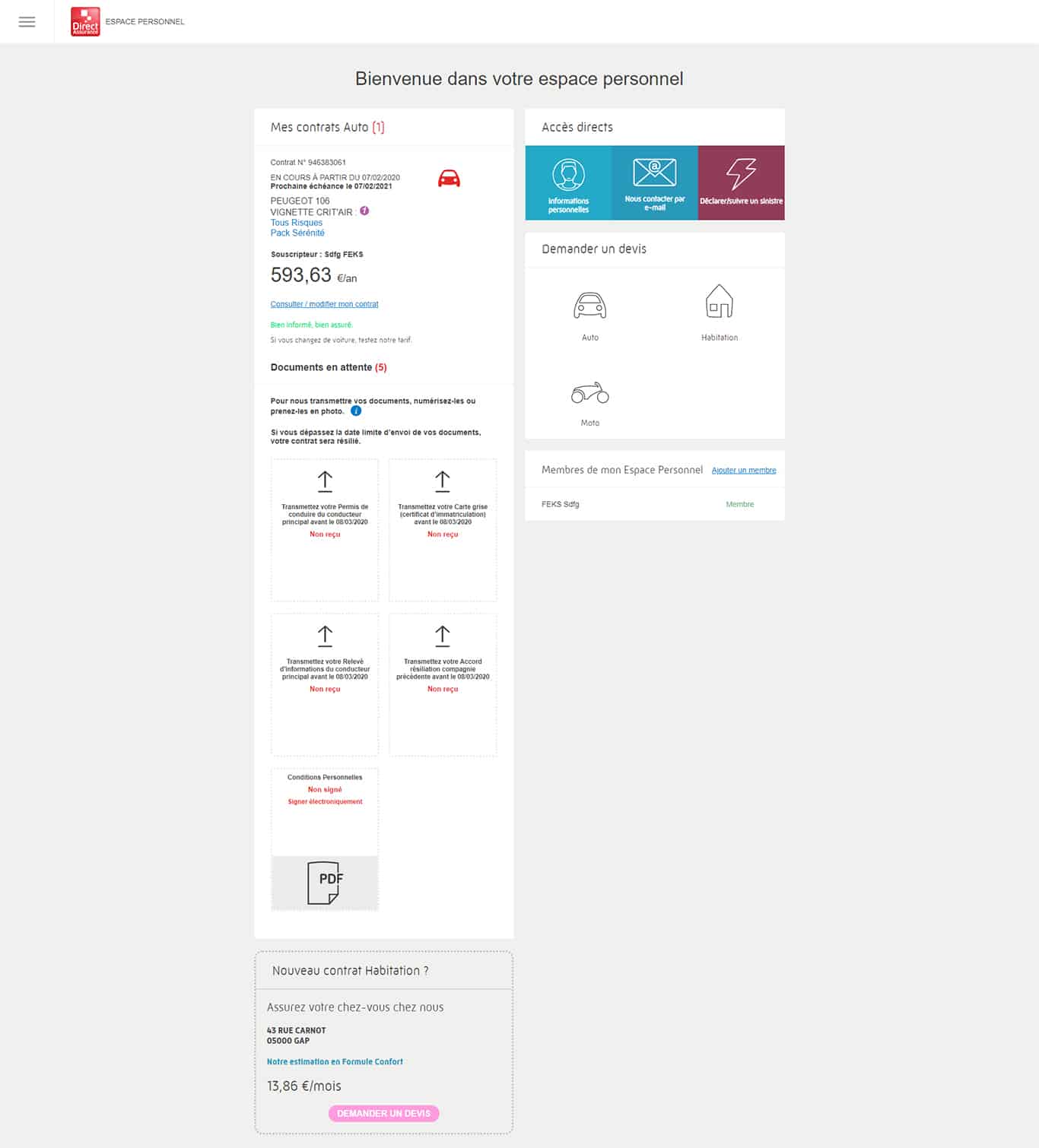
Avant

La page connexion est la passerelle entre le site et l’espace personnel. Elle est donc la charnière entre le design de la page qui la précède et l’évolution graphique que propose ce nouvel espace personnel.

Des micro-interactions ont été intégrées pour offrir une expérience utilisateur approfondie. Des animations ont aussi été introduites pour être en lien avec la suite de la navigation.

L’espace personnel accompagne le client dans ses démarches, lui permet de modifier son contrat, le guide dans ses recherches et interrogations, …
Bonsoir David,
Il a été repensé tant sur le plan UX, marketing que sur l’UI. Les parcours d’utilisation ont été raccourcis, simplifiés et la navigation au scroll, presque éradiquée ! L’interface est entièrement dynamique en fonction du moment de la journée, des contrats, des statuts des contrats, …
Switcher d’un contrat à un autre est maintenant possible depuis la barre de navigation, qui suit l’utilisateur tout au long de son parcours. Une transition fait glisser les contrats de gauche à droite et inversement.
De base, il y a deux boutons sur la droite pour « déclarer ou suivre un sinistre » et « gérer son contrat ». Lorsqu’une action est requise, un bouton supplémentaire et une notification font leur apparition. Ceux-ci disparaissent dès que la demande a été traitée afin d’alléger l’interface.

Après

Avant

La version mobile n’est pas en reste!
Développée en Webapp, celle-ci est pensée comme une application, avec une meilleure ergonomie et une facilité d’utilisation à une main. La navigation dans vos contrats est ainsi simplifiée.
Le menu est réorganisé pour s’adapter aux besoins du mobile.
Par exemple: vous venez de tomber en panne…
(pas de chance 😅 )
Grâce à l’application, le bouton « dépannage » vous géolocalise et appelle un dépanneur qui arrivera ainsi au plus vite!
A terme, cette version responsive va remplacer l’application déjà disponible sur les stores Apple et Android.