Direct Assurance
Webdesign, CRM, design system, …
Au sein de Direct Assurance (groupe AXA), une transformation digitale d’envergure a été entreprise pour améliorer l’expérience utilisateur et moderniser l’interface client. Cette initiative a été couronnée de succès par le prix finance UX benchmark de Google 2023, soulignant l’excellence dans l’amélioration du parcours d’acquisition mobile en assurance. La refonte de l’application mobile, la création de nouveaux parcours de souscription pour les assurances habitation et auto, ainsi que la conception d’un système de design unifié, ont marqué une progression significative dans l’offre de services. L’espace adhérent a été repensé pour une meilleure interaction, et le CRM a été optimisé pour les conseillers téléphoniques. De plus, une nouvelle charte pour les réseaux sociaux et une refonte graphique des e-mails ont été réalisées, renforçant l’identité visuelle de la marque. Les campagnes de parrainage ont été revitalisées avec des contenus multimédias innovants, et des tests utilisateurs ont été menés pour affiner l’expérience client.
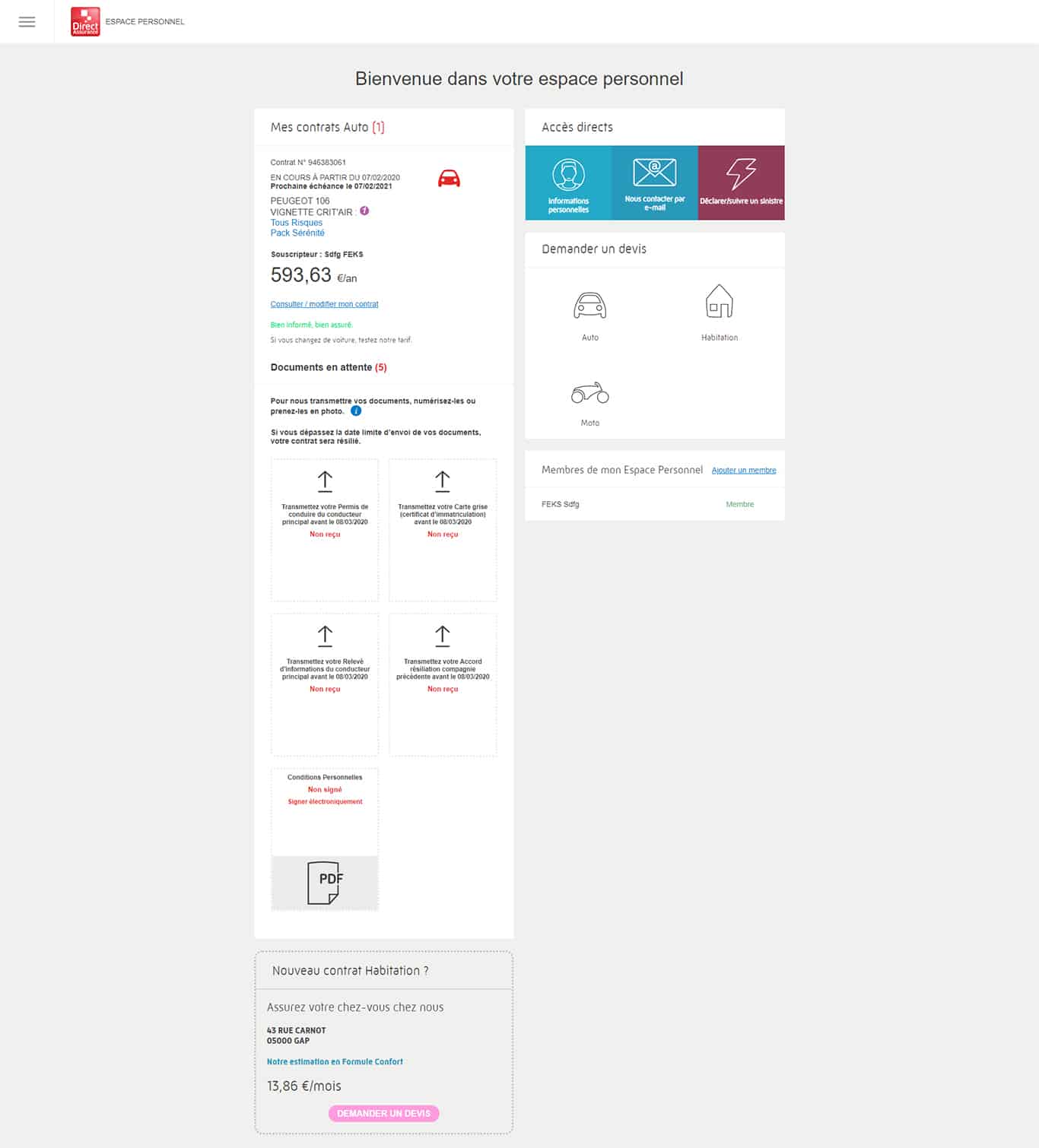
Après

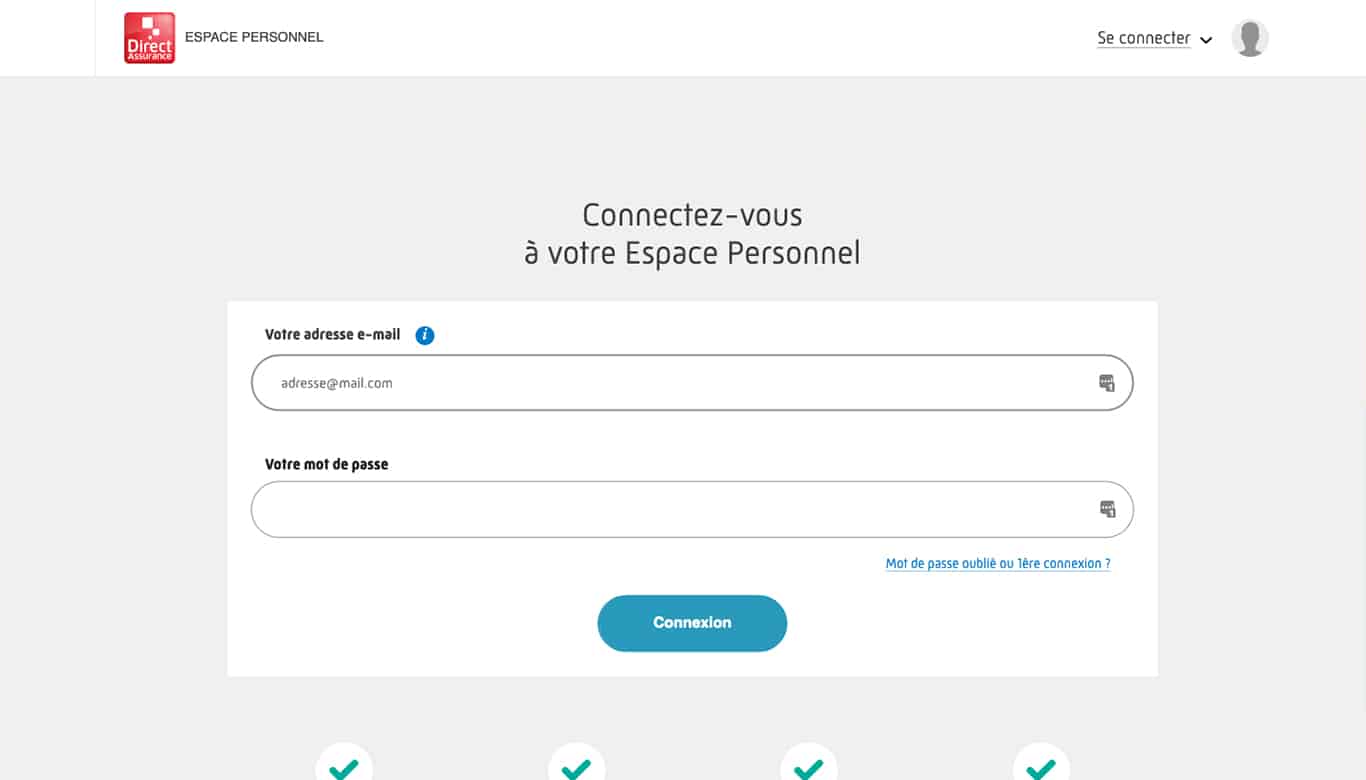
Avant

The login page is the gateway between the site and the personal area. It is therefore the hinge between the design of the page that precedes it and the graphic evolution offered by this new personal space.

Micro-interactions have been integrated to provide a deeper user experience. Animations have also been introduced to tie in with further navigation.

The personal space guides customers through the process, enables them to modify their contract, guides them in their research and queries, etc.
Good evening David,
It has been redesigned in terms of UX, marketing and UI. User paths have been shortened and simplified, and scroll navigation has been all but eradicated! The interface is fully dynamic, depending on the time of day, contracts, contract status, etc.
Switching from one contract to another is now possible from the navigation bar, which follows the user along the way. A transition slides contracts from left to right and vice versa.
Basically, there are two buttons on the right for "declare or track a claim" and "manage your contract". When an action is required, an additional button and notification appear. These disappear as soon as the request has been processed, to lighten the interface.

Après

Avant

The mobile version is no exception!
Developed as a Webapp, it has been designed as an application, with improved ergonomics and ease of use for one hand. This simplifies navigation through your contracts.
The menu has been reorganized to adapt to mobile needs.
For example: you've just broken down...
(tough luck 😅 )
Thanks to the app, the "troubleshooting" button geolocates you and calls a technician who will arrive as soon as possible!
Eventually, this responsive version will replace the application already available on the Apple and Android stores.